ウェブサイトの速度向上は、優れたユーザーエクスペリエンスを提供する上で極めて重要です。 今回は、ホームページを遅くしやすい要因の一つであり、主原因とも言える画像に焦点を当て、簡単でありながら効果的な速度向上の方法をご紹介します。
今回は、WordPressサイトの画像最適化を簡単に行える「EWWW Image Optimizer」というプラグインの利用方法をご紹介します。 EWWW Image Optimizerは、WordPressにアップロードされた画像を無料で自動的に最適化し、サイトのパフォーマンスを向上させるプラグインです。 さらに、WebPという次世代の画像形式への変換機能が備わっており、この形式は従来の画像と比較してファイルサイズが小さく、高品質を維持する特徴があります。
また、EWWW Image Optimizerには有料プランも用意されており、有料版では、ブラウザのサイズに合わせた画像サイズの自動置換など、さらに充実したサポートを受けることができます。 無料版の記事は沢山あると思いますので、このページでは、特に有料プランの機能と利便性に焦点を当てて、ewww Image Optimizerの詳細について掘り下げていきます。
目次
EWWW Image Optimizer
プラグインの概要
EWWW Image Optimizerは、WordPressサイトにアップロードされた既存の画像を自動的に最適化し、ファイルサイズを効果的に縮小するプラグインです。このプラグインは、画像の圧縮とサイズ調整を行い、ウェブサイトのロード速度を向上させます。
EWWW Image Optimizerの主な特徴は以下の通りです。
- 自動最適化 ※無料
画像をアップロードする際に、ファイルの大きさや品質についてを一切心配する必要がありません。 圧縮の設定をするだけで、プラグインが自動的に画像を圧縮、最適化してくれます。 ウェブサイトの管理者は画像の最適化に関する手間を省くことができます。 - WebP変換 ※無料
アップロードされた画像を自動的にWebP形式に変換します。 WebPはGoogleによって開発された最新の画像フォーマットで、JPEGやPNGよりも高い圧縮率を持ちながら、画像の品質を維持することができます。 これにより、ウェブサイトのロード時間が短縮され、特に画像が多いウェブサイトでのパフォーマンスが向上します。
有料版の利点
無料版でも高機能なプラグインですが、有料版はさらに多くの追加機能と強化されたサポートを提供しています。 以下は、有料版の主な利点です
- WebP変換を備えたCDN
画像をWebP形式に自動変換してくれるのは無料版と同じですが、有料版のWebP変換は、CDNと統合することによって、さらなる高速化を実現しています。 画像・js・cssをCDNを通じて高速配信してくれるので、ウェブサイトのロード時間がより短縮され速度が向上します。 - WebPの設定が不要
通常WebP配信は、.htaccessへの追記などの追加設定が必要ですが、有料版では、画像が自動的にWebP形式に変換され、さらに自動配信システムによって適切なブラウザにWebP画像が配信されます。 WebP非対応のブラウザには、自動的に元のフォーマット(JPEGやPNGなど)が提供されるため、すべてのユーザーに適切な画像が表示されます。 これにより、ユーザーはWebP変換の設定に関する手間を省くことができ、より簡単にサイトのパフォーマンスを向上させることが可能になります。 - 高度な圧縮技術
無料版と比べて、より高度な圧縮技術が利用されています。 つまり、画像の品質を維持しながら、より大きなファイルサイズの削減が期待できます。 結果として、効率良くウェブサイトのロード時間が短縮され、読み込み速度が向上します。 - ブラウザサイズに合わせたオートスケール機能
訪問者が使用しているブラウザのサイズに基づいて、画像のサイズを自動的に調整してくれます。 デバイスの画面サイズに最適化された画像が提供されるので、画像サイズを気にする事なく、ブラウザのサイズに応じて自動的にサイズ調整してくれます。 特にレスポンシブデザインのウェブサイトで効果的です。 デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスでの表示が最適化されます。
自動スケーリング機能がすごい!
このプラグインの中でも特に卓越しているのは、ウェブサイト上の画像をその表示環境に応じて動的に調整する自動スケーリング機能です。 この機能は、画像が表示されるべき実際のサイズを基に、自動的に画像のサイズを最適化します。
例えば、レスポンシブデザインのサイトでは、PCで1920pxの横幅の画像を表示していても、モバイルデバイスで閲覧する際には、画像サイズを約750px程度(Retinaディスプレイを考慮して)に自動調整してくれます。 画像サイズの適切な調整により、データ使用量が大幅に削減され、ページのロード時間も短縮されるため、読み込み速度の安定的な向上が可能です。
スケーリング機能を実行する際の注意点
スケーリング機能を効果的に使用するためには、コンテンツのサイズ定義が重要です。 ワードプレスの$GLOBALS['content_width']変数を設定することで、テーマのコンテンツエリアの最大幅を定義することが可能です。
最大サイズの定義方法
一部テーマでは、コンテンツエリアの横幅サイズ定義が小さく、EWWWの自動スケールの上限が小さくなってしまう事を確認しています。 下記の設定でコンテンツエリアの最大幅を変更できるので、参考にしてみてください。
functionに下記の通り定義することで、画像や埋め込みコンテンツが適切なサイズで表示されるようになりますので、もしサイズ表示が小さくなってしまう場合は、下記の設定を行ってみてください。 以下の例は、コンテンツの最大幅を1920ピクセルに設定するコードです。
function content_width() {
$GLOBALS['content_width'] = apply_filters( 'content_width', 1920 );
}
add_action( 'after_setup_theme', 'content_width', 0 );function.phpではなく、wp-config.phpに記入する方法もあります。
define( 'EXACTDN_CONTENT_WIDTH', 1920 );有料版の設定方法
課金方法
- Pricingページへのアクセス
EWWW Image Optimizerの公式ウェブサイトにアクセスし、Pricing(料金設定)ページを開きます。 - プランの選択
Pricingページには、3種類のプランが提示されています。 必要な機能や予算に応じて、最適なプランを選択しCheckoutボタンを押してください。 - カート画面
選択したプランがカートに入り、購入手続きに進みます。 購入プロセスでは、アカウント情報の入力、支払い方法の選択、および必要な支払い情報の提供が求められます。
支払い方法には、クレジットカード・GooglePay・Cash App Payの3種類が利用できます。 ※残念ながらPayPALの利用はできません。 - サブスクリプションの確認とアクティベーション
支払いが完了すると、EWWW Image OptimizerからAPIキーが記載されたメールが届きます。 本メールには、EWWWのサイトへのログインに必要なパスワード設定に関する情報も含まれています。 - 各種設定
WordPressのダッシュボードにログインした後、プラグインセクションにアクセスします。先ほどメールに届いたAPIキーをWordPressのプラグイン設定画面にて適用することで、サブスクリプションが有効化され、有料版の機能全体が使用可能となります。 なお、詳しくは後述しますが、WordPressのプラグイン設定と、EWWWのサイトで行う2種類の設定があります。
プラグインの設定
EWWW Image Optimizerプラグインは、初期設定を一度行えば、その後は自動で機能を実行してくれる利便性があります。 設定プロセスは少し手間に感じるかも知れませんが、一度完了さえすれば、プラグインは画像の最適化やその他の機能を自動的に処理し、ウェブサイトのパフォーマンス向上に貢献します。
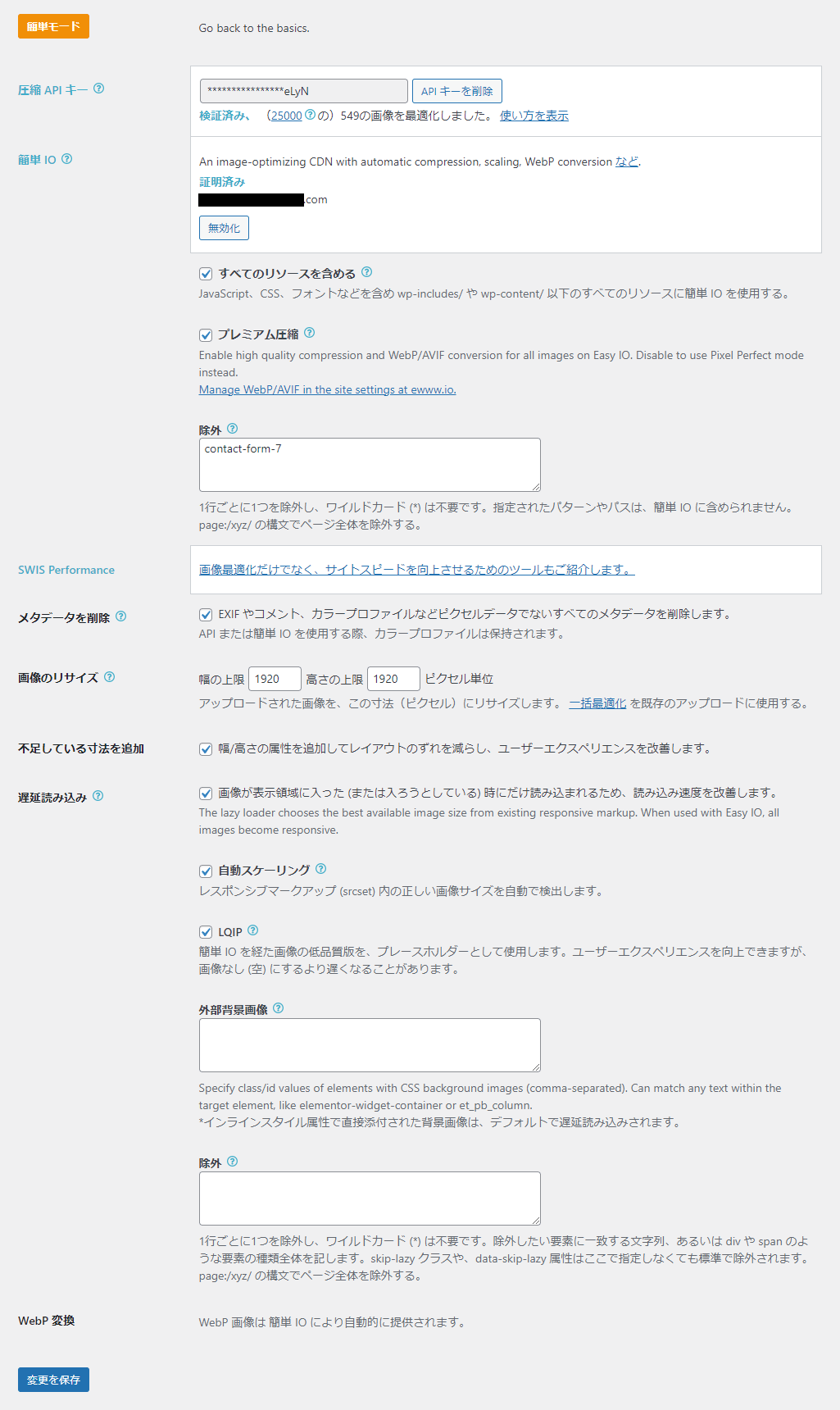
1.基本設定
EWWW Image Optimizerプラグインの基本設定は、プラグインの効果的な使用を開始するための最初のステップです。以下は、基本設定に含まれる主な項目とその説明です。

- 圧縮APIキー
圧縮サービスにアクセスするために必要です。 有料版を利用する場合、購入時に提供されたAPIキーをここに入力します。 - 簡単IO
画像の自動最適化とCDNを利用するための機能です。 本機能を有効にすると、画像が自動的に最適化され、必要に応じてCDNを通じて配信されます。 - SWIS Performance
サイトの高速化を目的とした別のプラグイン「SWIS Performance」も提供しています。 このプラグインは、ウェブサイトのロード時間を短縮し、全体的なパフォーマンスを向上させるための様々な機能を備えています。 ただし、その他にも似た機能を提供する多くのプラグインが存在することもあり、個人的な意見としては、SWIS Performanceの使用を特に推奨するわけではありません。 - メタデータを削除
このオプションを有効にすると、画像をウェブサイトにアップロードする際に自動的にメタデータが削除され、結果として画像のロード時間が短縮されます。特に、大量の画像を扱うウェブサイトにおいて、この機能はデータ使用量の削減に貢献します。 - 画像のリサイズ
アップロードされた画像を自動的に調整し、事前に設定された最大寸法に合わせてくれます。 例えば、iPhoneや一眼レフカメラで撮影された写真は、5000ピクセル以上の非常に大きなサイズになりがちですが、この機能を利用すると、アップロード時にサイズ調整する手間を省くことができ、自動的に設定された最大サイズ(例えば1200ピクセルや1600ピクセルなど)まで縮小してくれます。 - 不足している寸法を追加
この機能は、アップロードされた画像に寸法(幅や高さ)が指定されていない場合、自動的にこれらの情報を追加します。 画像に寸法が明示されていないと、ウェブブラウザは画像のサイズを予測する必要があり、これがページのレイアウトのずれやロード時間の増加につながることがありますが、本機能により、画像が正確なサイズで表示され、ページのレイアウトが安定します。 - 遅延読み込み
ページのロード時間を短縮し、ページ上の画像がユーザーの画面表示領域に入るまで読み込みを遅延させます。 また、遅延読み込み時に、画像が表示されるべき実際のサイズに基づいて、自動的に画像のサイズを調整してくれる、自動スケーリング機能。 低品質画像のプレースホルダー機能も合わせて設定可能です。 - WebP変換
画像をWebP形式に自動的に変換する機能です。WebPはGoogleによって開発された最新の画像フォーマットで、JPEGやPNGに比べてファイルサイズが小さく、品質が高いという特徴があります。 APIキーを入力した場合は、全自動で提供してくれます。 ちなみに、cssで設置した背景画像についても自動でWebPに変換してくれます。
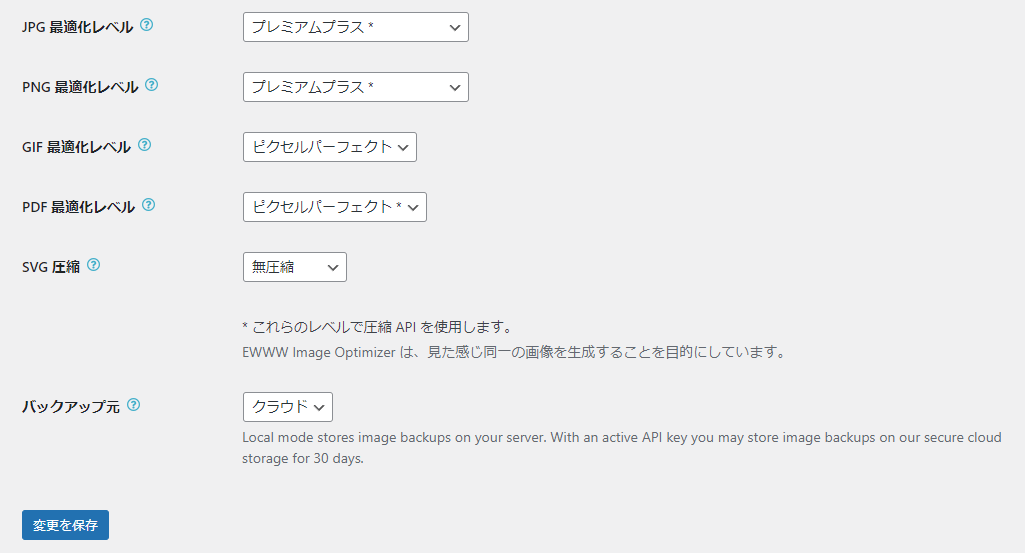
2.ローカル
各種画像形式ごとの圧縮設定をカスタマイズすることが可能です。 有料バージョンはより圧縮率の高い圧縮が可能となります。

- JPG最適化レベル
- PNG最適化レベル
- GIF最適化レベル
- PDF最適化レベル
- SVG圧縮
- バックアップ元
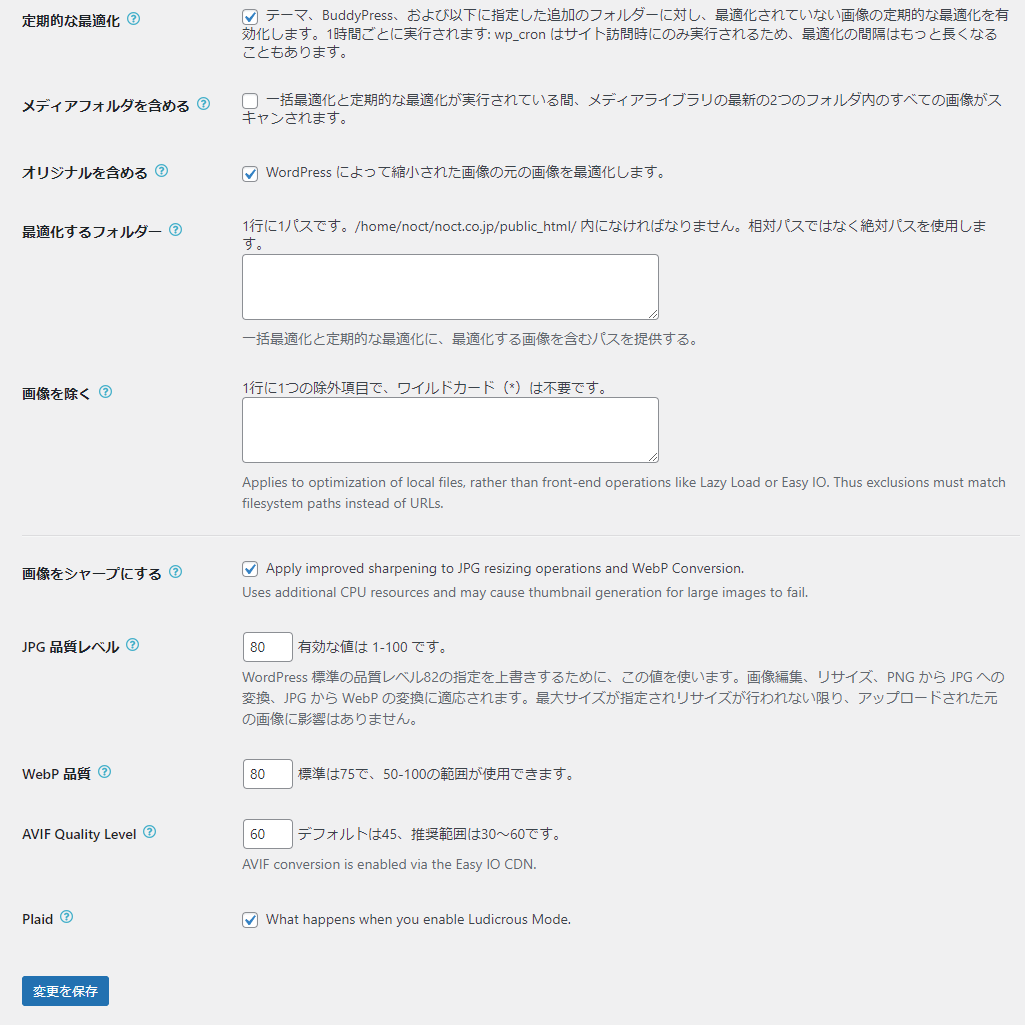
3.高度な設定

- 定期的な最適化
テーマや特定のプラグインフォルダ内の画像をスキャンし、これらの画像を定期的(1時間毎)に最適化するか設定が可能です。 - メディアフォルダを含める
定期的な最適化にメディアライブラリをスキャンの対象にする場合は、設定してください。 - オリジナルを含める
WordPress 5.3以降、2560ピクセルを超える画像は自動的に縮小されますが、縮小画像とは別にオリジナルのアップロード画像も保存されています。 本設定により、ストレージスペースを節約するために、オリジナル画像も最適化する事が可能です。 - 最適化するフォルダー
WordPressフォルダ内の特定の場所にある画像を、最適化対象に追加できます。 - 画像を除く
一括最適化を実行する際、特定のテーマやフォルダを最適化から除外する設定が可能です。 - 画像をシャープにする
- JPG品質レベル
JPEG画像の品質レベルの設定ができます。 ※50未満または92以上の設定は非推奨です。 - 画像をシャープにする
画像をシャープにしてくれますが、サーバーに負担がかかり大きなサムネイル生成は失敗する可能性があります。 - WebP品質
WebP画像の品質レベルの設定ができます。 - AVIF Quality Level
AVIF形式の画像の品質レベルを設定します。 有料バージョンに限り、AVIF変換が有効になります。 - Plaid
とくに意味はないようです。
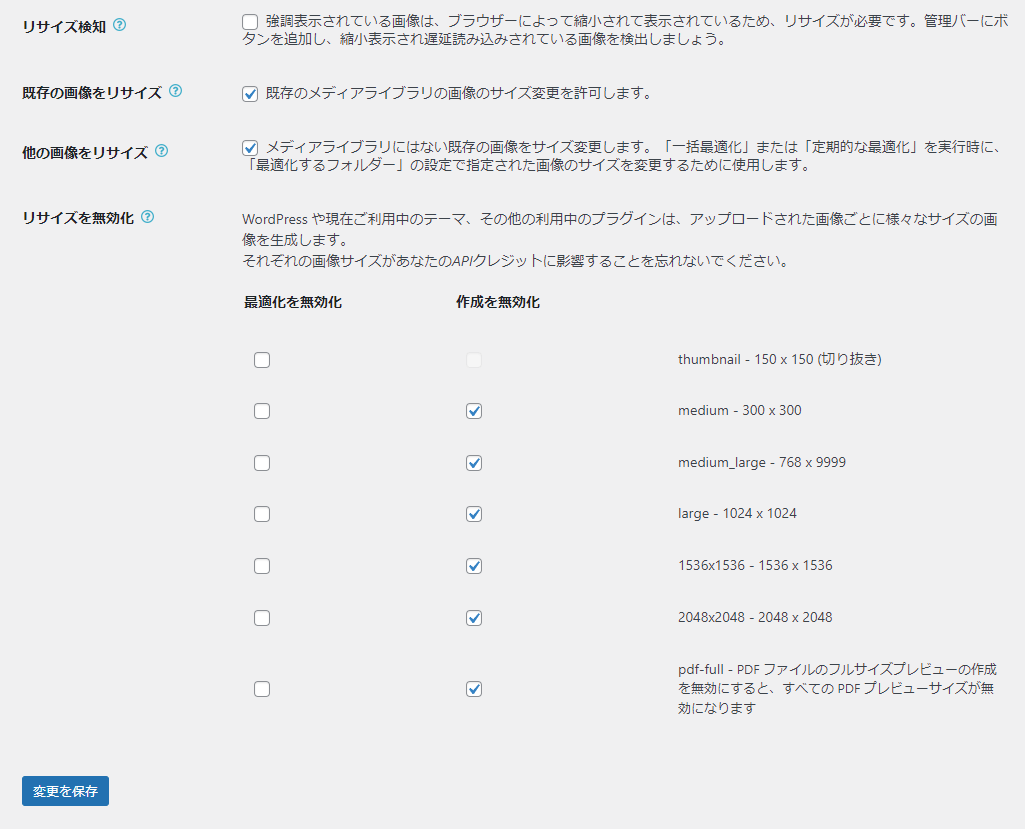
4.リサイズ

- リサイズ検知
表示領域に対して大きな画像に枠線を表示してくれるデバッグモードです。 ※本機能はワードプレスにログインしている場合のみに表示されるので、常にオンにしていても問題ありません。 - 既存の画像をリサイズ
既にメディアライブラリに登録されている既存画像をリサイズする場合は、設定してください。 例)過去に3000pxで登録された画像を、1920pxに置換する場合など - 他の画像をリサイズ
3.高度な設定の「最適化するフォルダー」に設定したディレクトリに登録された画像をリサイズする場合は、こちらの設定をしてください。 - リサイズを無効化
ワードプレスには自動で縮小画像を生成する機能がありますが、有料版であれば自動スケーリング機能があるので、本設定を行うことで生成を停止することが可能です。
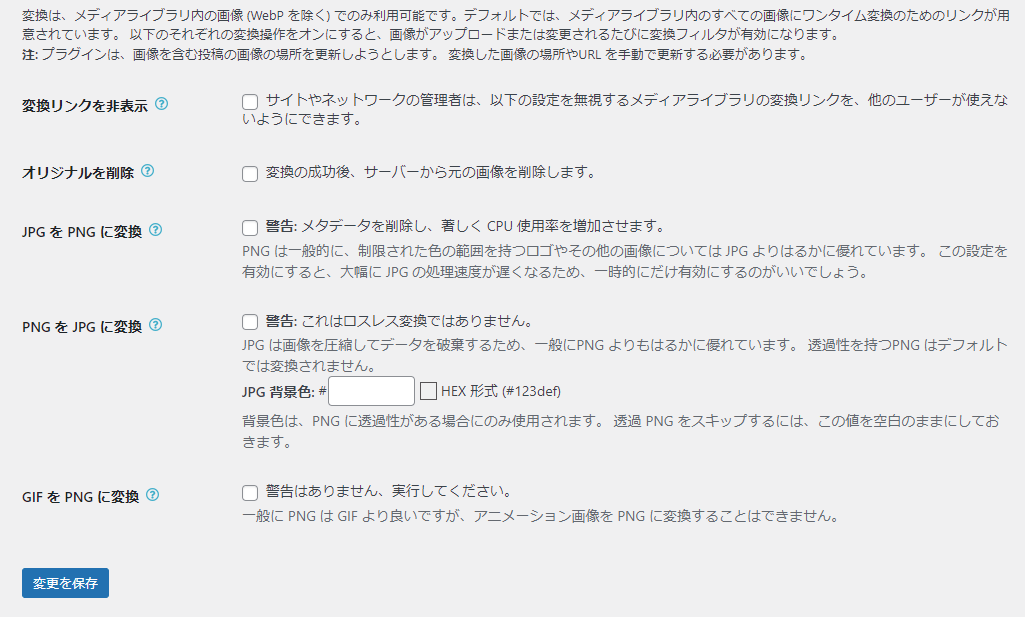
5.変換

特定の画像フォーマットを別のフォーマットに変換する際に使用されます。 基本的には設定しなくて大丈夫です。
- 変換リンクを非表示
- オリジナルを削除
- JPGをPNGに変換
- PNGをJPGに変換
- GIFをPNGに変換
EWWW公式サイトでの設定
EWWW公式サイトでは、以下のような設定項目を通じて、プラグインの管理と変更が行えます。 通常、日常的なプラグインの使用においては、公式サイトでの設定変更の必要はありませんが、サイトを複数利用している場合や、キャッシュを削除するなど、特定の状況下では必要となりますので、その場合は利用してみてください。
- Dashboard(ダッシュボード)
プラグインの全体的なパフォーマンスを確認できるセクションです。 Easy IO CDNのサイト登録状況や使用状況など、重要な情報が一覧で表示されます。 - Subscriptions(サブスクリプション)
現在契約中のプランの詳細を確認し、必要に応じてプランのアップグレードやダウングレードが行えます。 サービスのカスタマイズや予算に合わせたプラン調整が可能です。 - Keys(キー)
プラグイン使用に必要なAPIキーを確認できます。 複数のサイトを運営している場合、サブキーを発行して各サイトの使用量を個別に管理することもできます。 - Sites(サイト)
プラグインがインストールされているウェブサイトのリストと、それぞれのサイトに関連する設定を確認できます。 キャッシュの管理などもここから行えます。 - Billing(請求)
支払い履歴を確認できるセクションです。過去の請求情報や支払い状況を一覧で見ることができます。 - Downloads(ダウンロード)
Swis Performanceなどの追加ツールやプラグインをダウンロードできます。これにより、さらなるサイト最適化や機能拡張が可能になります。
これらの設定項目を通じて、EWWW Image Optimizerの利用者は、プラグインの詳細な管理やカスタマイズを行い、ウェブサイトのパフォーマンスを最適化することができます。
画像最適化は、高速化への最短設定
画像最適化は、ウェブサイトの高速化を実現するための最も効果的な手段の一つです。 ウェブページのパフォーマンスを向上させる上で、画像ファイルのサイズと品質のバランスを最適化することは非常に重要です。
プラグインを使用することで、複雑な設定なしに画像を簡単に最適化できるのは大きな利点です。 特に、EWWW Image Optimizerのようなプラグインは、全自動で画像最適化を行うため、ユーザーは撮影した写真を加工することなく、直接WordPressに投稿するだけで済みます。
ブログ投稿の中で、画像の用意は地味に面倒臭い作業です。 画像のリサイズを気にする事なく投稿できるだけでも、投稿の手間が大幅に削減され、ウェブサイトの管理がより簡単になり時短になります。
ノクトでは、月額保守契約を結んでいるお客様に対して、包括契約にてEWWW IMAGE OPTIMIZERの利用を無料で提供しています。 興味がある方は、ぜひノクトにご相談ください。