ネットサーフィンの速度は、ブロードバンド回線や5Gネットワークの普及により、かつてのモデムやISDNの時代に比べて大幅に改善されました。 しかし、今日の高速インターネット時代においても、ウェブサイトの速度に対する期待は同様に高まっています。
現在では、多くの人々が迅速なインターネット接続に慣れており、ウェブサイトがわずかに遅れるだけで、その差が容易に感知される世の中です。 筆者にとっては、過去のモデム時代になれているので多少遅くても気にならないのですが……、残念ながら、スマートフォン利用が主流となったモバイルユーザーにとっては顕著な問題と言えるでしょう。
なぜWebサイトの速度が重要なのか
ウェブサイトの速度はUX(ユーザー体験)において極めて重要な役割を果たします。 ページのロードが遅いと、訪問者はサイトから離れやすくなり、それはブランドイメージへの悪影響にもつながる可能性があります。
インターネット上には膨大な数のサイトが存在し、情報を瞬時にアクセスできるため、わずか1秒の遅延がユーザーの離脱を決定づけることもあります。 ネットの世界では、些細な時間差が訪問者の行動に大きな影響を与えるのです。 このように、ウェブサイトの速度はユーザーの体験を大きく左右し、それが直接ビジネス成果に影響を与えるため、非常に重要な要素と言えます。
もちろん、ウェブサイトのスピードを向上させることは、UXの向上に直結し、これが間接的にSEOの評価にもプラスの影響を与えます。 サイトのスピードはただのユーザビリティの要素にとどまらず、SEO戦略においても重要な役割を果たすのです。
ページスピードのチェック方法
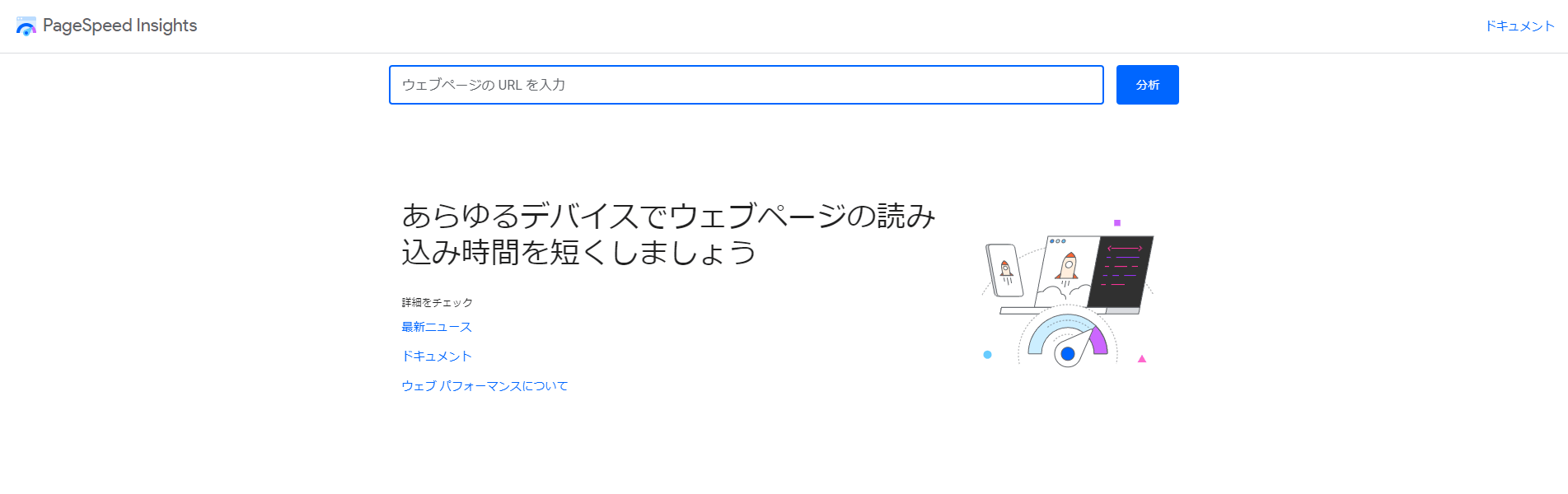
Webサイトの速度を効果的に測定するためには、Googleが提供するPageSpeed Insightsツールの使用がオススメです。 このツールは、ウェブページのパフォーマンスを分析し、改善のための具体的な提案を行ってくれます。 以下は、PageSpeed Insightsを使ったページスピードのチェック方法についてのガイドです。
PageSpeed Insightsによる計測方法
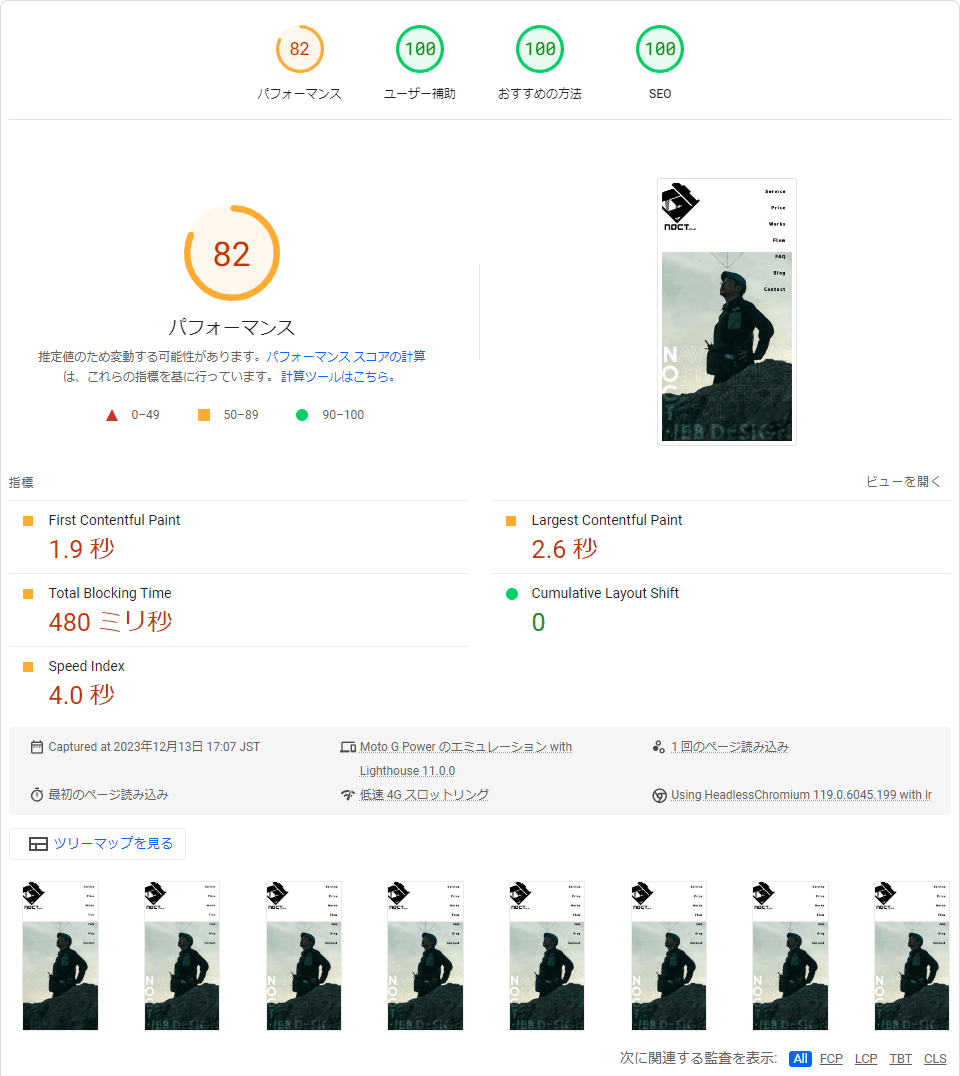
PageSpeed Insightsの利用は簡単で、無料でアクセス可能&登録やログインの必要はありません。 チェックしたいウェブサイトのURLを入力するだけで、調べたいサイトの速度とパフォーマンスを分析できます。 分析後、0から100の範囲でスコアが表示され、高いスコアは良好なパフォーマンスを意味します。

PageSpeed Insightsではスコアがパーセンタイル方式で表示されます。 パーセンタイル方式では、計測サイトのパフォーマンスが他のサイトと比べてどの位置にあるかが数値で示されます。 例えば、スコアが50の場合、そのサイトは比較対象となる他のサイトの中で中央に位置することを意味します。
理想としては、数値を100に近づけることが目標ですが、実際にはモバイルサイトのパフォーマンス計測で多くのサイトが40未満のスコアを記録することが一般的です。 この低いスコアは、計測サーバーが国外に位置することが一因である可能性もありますが、それ以上にモバイルデバイス上で高速なページロードを実現することの難しさを示しています。そのため、60以上のスコアを達成することは、モバイルサイトにとっては十分高い目標と言え、ひとつの基準点として考えても良いかもしれません。

ちなみに、PageSpeed Insightsのパーセンタイル方式では、理論上、すべてのサイトが100点を達成することは不可能です。 これは、スコアが他のサイトとの相対的な比較に基づいているためで、サイトが全体的に改善されると、その基準も厳しくなります。2023年現在、過去に比べてスコアリングがより厳格になっている印象を受けるのはこのためです。 この相対的な評価システムを理解し、100点にこだわりすぎず、継続的な改善に焦点を当てることが重要です。
ページスピードを改善しよう
とは言え、評価される以上は、誰もが自分のウェブサイトの速度を改善したいと考えるものです。 だれもが「あなたのページは遅いですね」と指摘されて、笑って認めるわけにはいきませんよね。 速度の最適化は、ユーザー体験を向上させ、良い印象を与えるためにも、欠かせない要素です。
PageSpeed Insightsは、ページのロード速度を向上させるための実用的な提案もしてくれます。 画像の最適化やJavaScriptの効率的な圧縮といった改善策が提供されるので、これらを活用してウェブサイトのパフォーマンスを最適化することができます。
画像の最適化で速度をあげる
ウェブサイトのパフォーマンスにおいて、画像は重要な要素です。 画像は通常、テキストやコードよりも大きなファイルサイズを持つため、ページのロード速度に大きく影響します。 適切に画像を最適化することで、サイトの速度を向上させ、高いパフォーマンススコアを獲得することが可能です。 ここで重要になるのが、次世代フォーマットのWebPフォーマットの活用です。
WebPフォーマットとは、Googleによって開発された画像フォーマットで、JPEGやPNGよりも高い圧縮率を持ちながら、高画質を維持することができます。 これにより、ファイルサイズが小さくなり、ページのロード時間が短縮が期待出来ます。 最新のブラウザではWebPが広くサポートされており、ウェブサイトのパフォーマンス向上に大きく貢献します。
ワードプレスでの画像最適化には、EWWW Image Optimizerのようなプラグインが非常に有効です。 このプラグインは画像を自動的に最適化し、サイトのパフォーマンスを向上させることができます。 また、W3 Total Cacheのようなプラグインも画像の最適化に役立つ機能を提供しており、ワードプレスサイトの速度向上に貢献します。
jsやWEBフォントの遅延読み込みを採用する
JavaScriptの遅延読み込みは、ウェブサイトのパフォーマンスを向上させる有効な手法です。 jsが存在する際、ブラウザはHTMLの解析を停止し、遭遇したJavaScriptを読み込んで実行します。 しかし、遅延読み込みを採用すると、JavaScriptの読み込みがページの主要コンテンツの表示後に行われ、初期のロードタイムが短縮されます。
実装方法
JavaScriptの遅延は下記で可能です。 ページのレンダリングがJavaScriptのロードによってブロックされるのを防ぎ、これによって全体的なページの速度が改善されます。 適切にJavaScriptを遅延させることで、ユーザーはより迅速にページの主要なコンテンツを閲覧できるようになり、全体的なユーザーエクスペリエンスが向上します。
asyncによる実装方法
<script async src="path/to/your-script.js"></script>この例では、your-script.jsというJavaScriptファイルが非同期で読み込まれ、HTMLの解析と同時に進行します。
deferによる実装方法
<script defer src="path/to/your-script.js"></script>この例では、your-script.jsはHTMLの全ての要素が解析された後に実行されます。
WEBフォントの遅延読み込み
<!-- preconnectを使用して外部リソースの接続を事前に確立 -->
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<!-- preloadを使用して重要なスタイルシートを先に読み込む -->
<link rel="preload" as="style" href="https://Googleフォントの指定&display=swap">
<!-- スタイルシートを非同期に読み込み、ページのレンダリングをブロックしないようにする -->
<link rel="stylesheet" href="https://Googleフォントの指定&display=swap" media="print" onload="this.media='all'">preconnectを使って、fonts.gstatic.comへの接続を事前に確立し、後続のリソースフェッチを高速化しています。 次にpreloadを使って、Google Fontsのスタイルシートを事前に読み込み、Webフォントの利用開始を早めています。
最後に、スタイルシートのmedia属性をprintに設定し、ページの初期レンダリング時には適用せず、スタイルシートが完全にロードされた後にmediaをallに変更しています。 これにより、フォントスタイルシートのロードがページの初期表示を遅延させることを防ぎます。
ワードプレスのプラグインによる実装
ワードプレスではいくつかの強力なプラグインが利用可能です。 これらのプラグインは、ワードプレスサイトの速度最適化において大きな役割を果たします。 プラグイン選びには、サイトのニーズや使用する他のプラグインとの相性も考慮することが重要です。 適切なプラグインを選択し、設定することで、ワードプレスサイトのパフォーマンスを劇的に改善することが可能です。
- W3 Total Cache
- WP Rocket
- Async JavaScript
- Autoptimize
次回以降にはなりますが、W3 Total Cacheは弊社でも使用していますので、設定方法なども書いてみたいと思います。
ワードプレスの見直しや、ヘッドレスCMSの導入などを考える
サイトのパフォーマンスを向上させるためには、既存のシステムの抜本的な見直しや、新しい技術の採用を検討することが効果的です。 特に、ワードプレスの最適化やPHPのバージョンアップは、サイトのパフォーマンス、管理、セキュリティを大幅に改善する可能性があります。
PHPのバージョンアップ
ワードプレスサイトのパフォーマンスを向上させるための一つの方法は、PHPのバージョンを最新に保つことです。 新しいPHPバージョンは、古いバージョンに比べて、処理速度が向上している場合が多く、PHPのバージョンを上げるだけでも、サイトの応答時間が大幅に改善されることもあります。
プラグインとテーマの最適化
プラグインやテーマによっては、JavaScriptやCSSを常時読み込んでいることがあります。 不要なプラグインやテーマを削除し、実際に必要なものだけを残すことで、サイトのロード速度を効果的に向上させることができます。 余分なファイルの読み込みを減らすことは、ウェブサイトの全体的なパフォーマンス改善に大きく貢献します。
キャッシュの利用
キャッシュプラグインの導入は、ウェブサイトの読み込み速度を効果的に短縮し、全体のパフォーマンスを高めるための優れた手段です。 特に、WP RocketやW3 Total Cacheのようなプラグインは、ユーザーフレンドリーで強力な機能を提供し、サイトの速度最適化に大いに役立ちます。
SSRの導入によるサイトの高速化
サイトの速度がなかなか向上しない場合、ワードプレスをヘッドレスCMSに移行しSSRに置き換える事も一つの選択肢となります。 SSRの導入は、特に動的なコンテンツが多いウェブサイトや、パフォーマンスが重要なプロジェクトにとって有効な選択肢です。 適切な技術とフレームワークの選択により、ウェブサイトのパフォーマンスを大幅に向上させることができます。
スピードがビジネスの鍵
ウェブサイトの速度は、現代のオンラインビジネスにおいて非常に重要な要素です。 ユーザーの期待は常に高まっており、わずかな遅延も訪問者の体験に大きな影響を及ぼします。 この記事で紹介したページスピードのチェック方法や、画像の最適化、JavaScriptの遅延読み込みなどのテクニックは、サイトのパフォーマンスを向上させるための重要なひとつのステップに過ぎません。
また、ワードプレスの見直しやヘッドレスCMSへの移行、そしてSSRの導入など、より根本的なアプローチも考慮する価値があります。 これらの改善策を通じて、サイトはより迅速かつ効率的になり、最終的にはユーザー体験の向上とビジネス成果の向上につながります。
弊社では、高速なワードプレスサイトの制作にも精通しています。 ウェブサイトの速度に関するお悩みがあれば、ぜひご相談ください。 一緒に、より良いオンライン体験を実現しましょう。